Advait.xyz – Godaddy用户(印度)
强大的在线形象对于找到和发展理想工作至关重要。很多企业在面试求职者之前会进行在线调查,这时精良的个人网站可能是令你脱颖而出的决定性因素。那么创建有效个人网站的必要因素有哪些呢?本周的周三网站将逐步展示优秀个人站的特点:Advait.xyz。
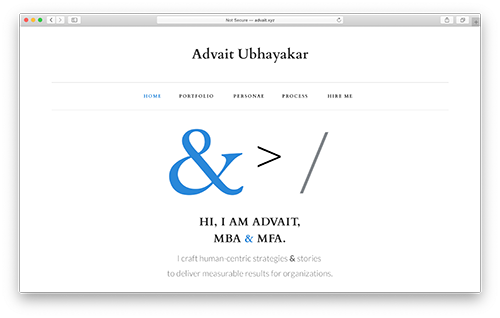
Advait.xyz是孟买从商专业人士艾德威特(Advait Ubhayakar)的个人网站。艾德威特拥有通信管理和创意写作的双硕士学位,通过独特技能编写“以人为中心的战略和故事。”,创建新推广活动、出版物和培训材料,从而为企业带来看得见的成效。在过去十年中,他与跨国公司、新兴公司、非营利组织、大学和出版商都有过合作。
艾德威特说:“网站上线不到一个月,我就从一家美国广告公司接到了第一份全职文案写作的工作机会,在之后的三年中,我陆续收到许多世界各地有关创意写作项目的工作邀请。”
艾德威特通过Advait.xyz的设计和布局熟练地讲述着自己的故事,以下八个关键因素使Advait.xyz成为了出众个人网站。
你的域名是潜在客户或雇主看到并评估你网站的首要因素。需要确保其专业且易于输入。艾德威特注册了自己的名字,非常简洁明了。配上令人难忘的域名后缀.xyz更使得他的网站成为行业领导者,并帮助他在全球范围内脱颖而出。
艾德威特选择了一个可以传达其能力范围的域名。他解释说:“.xyz域名给我提供了一个创新的链接,标明了我“从a到z”的工作范围,以及我愿意超越“ .com”(commercial / 商业)模式来探索其他合作,例如非营利的、教学和其他类型的项目。”
Advait.xyz的主页是艾德威特背景和履历的强大落地页。在页面顶部,大号的“&”符号强调了他的双硕士学位。此元素在页面上增加了个人风格,使整个网站更加独特且令人难忘。
艾德威特的“电梯演讲”位于图片下方。电梯演讲是一句描述他所有能力的文字。网站访问者在他的网站停留数秒钟即可掌握关键信息。
在电梯演讲下方,艾德威特专业地分享了他过去的工作经验。相比简单罗列曾经的职位,他通过滚动展示曾工作过的公司、非营利组织和大学的徽标来吸引注意力。
接下来是另一个设计良好的部分:技能组。他的许多技能中都配有一个图标。例如“讲故事”是一个人符号,“策略”旁边是一个美元符号。这些视觉元素为每种技能增加了更多的语境和断句,因此更易于阅读。
最后一部分是艾德威特的工作经历。他过去的项目分为应用、广告系列和视频等类别,让观看者能够轻松地在他的各种示例作品之间切换。这不仅使导航容易,而且引起了人们对他所经历的各种类型项目的关注。
主页的底部显示了艾德威特过去的客户、同事、老板和学生的正面评价。而这些评论为艾德威特的背景增添了可信度。
在访问者了解他之后,艾德威特使用“给我发电子邮件”按钮明确说明地进行行为召唤,使潜在客户可以轻松与他联系并使用他的服务。
这八个关键因素以极具吸引力的方式向潜在客户和雇主展示了艾德威特的背景。前往Advait.xyz了解关于他的更多信息,从他的网站吸取灵感。你有自己的个人网站吗?去Gen.xyz注册吧!
XYZ注册局很乐于帮助展示XYZ社群中诸多优秀网站案例!我们建议您在选用相关产品或服务前进行研判。本文中产品和服务信息不代表XYZ对其背书或推荐。